初心者の私がLINEスタンプでランキング上位に載れたわけ〜作成編〜
昨日に引き続きLINEスタンプ作成について書いていきたいと思います。今日は、実際にAbobe Illustrator drawを使ってスタンプを作っていく方法を紹介したいと思います!
準備完了?
アプリのダウンロードと準備するべきものは揃っていますか?前回のブログで準備するものについて詳しく書いておりますのでまだ読まれていない方は先にこちらをお読みください(^^)収益の有無や難易度、用途によって申請の仕方が異なるため自分に合ったものを準備していただけると思います。
今回はAdobe illustrator drawを使って描くやり方について紹介します!LINE CREATORS STUDIOのみを用いてスタンプを作成する方法は別の記事で紹介するのでそちらをご覧ください。では準備はよろしいでしょうか?描き始める前にどんなスタンプにしようかな、というイメージを持って作成に望みましょう!!
スタンプの個数は?
スタンプの個数は8個、16個、24個、32個、40個の中から選択します。私は初心者なのでなるべくたくさんあった方が良いと判断し、40個頑張って書きました!ちょっと40個しんどい…という方は32個でもいいと思います!私も2作品目は疲れてしまって32個ででした(^^;)
Adobe illustrator drawを使って描く
描くための準備
①フォーマットの選択
右下のオレンジの+マークを押すと「形式を選択」と出てくるので、この中からなるべく大きなフォーマットを選んでください。後からLINEスタンプの申請のために決められたサイズに変更できるようにするためです。大は小を兼ねるということです!
②ペンの設定
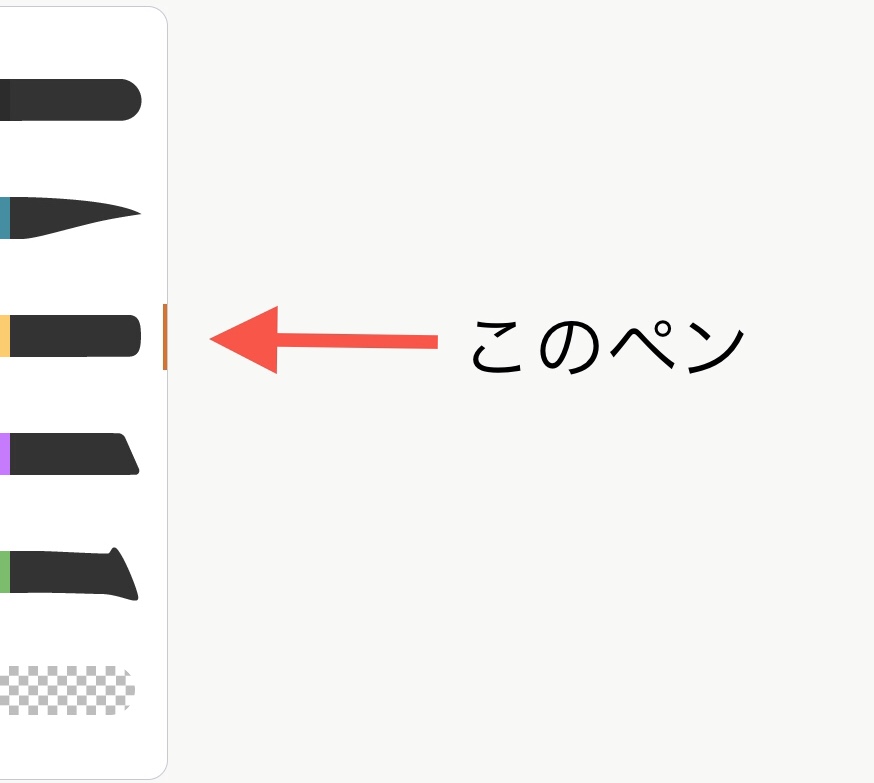
描くのにおすすめのペンはこちらです!

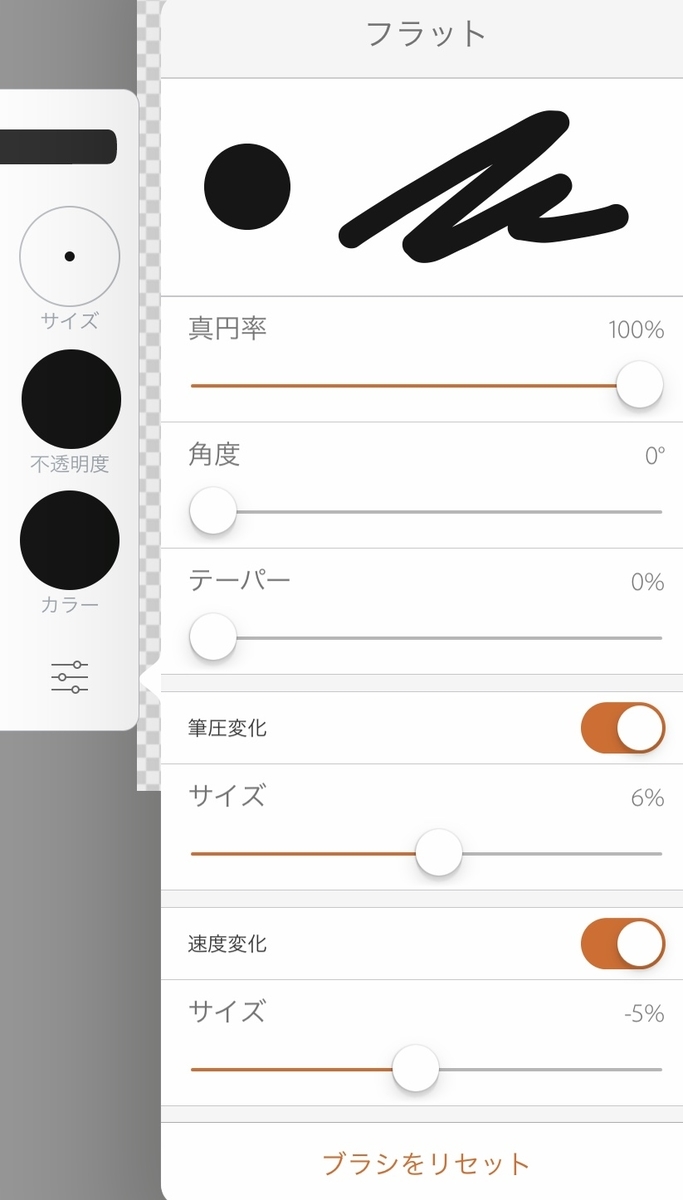
これらのペンは向きによって太さが変化するようになっているので、太さを均一にするために設定する必要があります。ペンのマークを2度押しすると以下のように設定を変えることができますので、写真のように変更してください(^^)

③スタンプの枠作り
最後にスタンプを書くための枠を作成します! このときだけ上から2番目の先の尖った細いペンを使用します!LINEスタンプのフォーマットは370×320pxときまっているので気持ち横長の長方形することをおすすめします。枠の数は先程述べたように32個 or 40個用意します。説明のため動画を作りました!このように描いでいきます。
これで準備完了です!!!
スタンプを描く
実際に上から3番目のペンで描いていきます!サイズはなんでもいいですが統一感を出すために基本5.0で描くなら細かいところ以外は同じサイズで書くことをおすすめします!不透明度は100%にします。LINEの背景に透けてしまうと変になってしまうからです(;;)←1回失敗した経験談。
①黒ペンなどでまず絵と文字を書く
文字は手書きではなくフォントで書きたい人は文字は最後に加えることになります。その場合は絵のみ書いて文字のスペースをあけておきます。(※)
②色をつける
こうすることで登場キャラクターの色を統一することが簡単だからです!ただ作業効率を上げるというちょっとした工夫です☆長押しをすると枠の中の色を塗りつぶすことができます。
③(※)文字を後からフォントで加える
文字を入れるのにおすすめのアプリがPhontoというアプリ!
Apple の方 ⇨ https://apps.apple.com/jp/app/phonto-%E5%86%99%E7%9C%9F%E6%96%87%E5%AD%97%E5%85%A5%E3%82%8C/id438429273
Android の方 ⇨
日本語のフォントも英語のフォントも充実していて、縦書き横書きもあり設定もわかりやすい!!簡単に文字を入れることができるのでおすすめです!字が苦手な方でもこれでバランスよく文字入れをすることができクオリティもアップ☆
これでLINEスタンプの作成は終わりです!!次回は申請するために1つ1つスタンプ画像を作っていく申請編!お楽しみに(^^)
pec0ri